So friends, in which post today I will tell you how to Create HTML Sitemap Page for Blogger which is very important for you if you want to make your website user friendly.
And so that your website looks unique and whoever happens on your website can easily find any post on your website, then you will have to create a sitemap page for your blog and website.
So in today’s post we will know how you will create a sitemap page for your blogger website, so let us know before that some important information which is important for you to know.
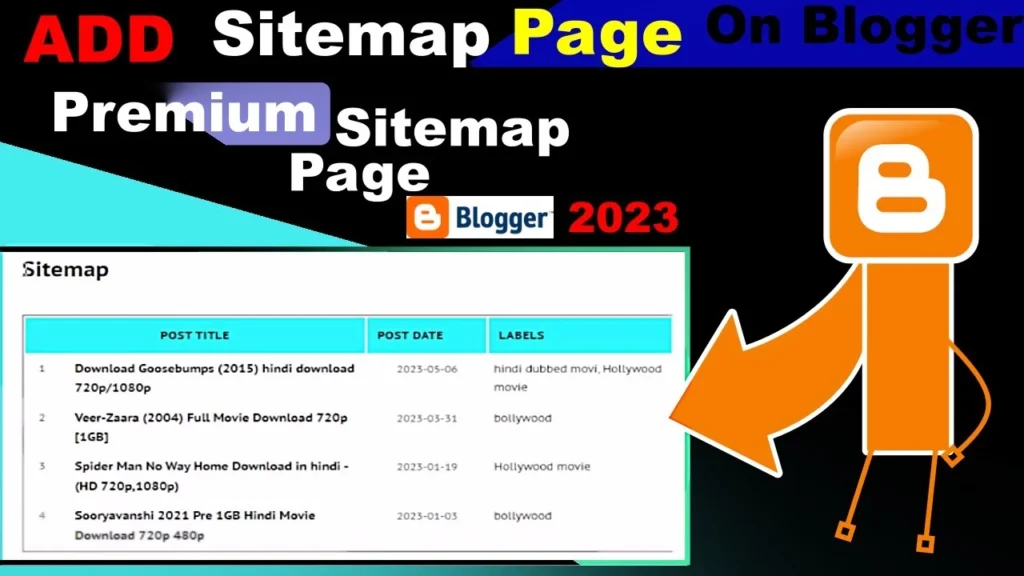
What is HTML Sitemap Page for Blogger?
We call it a sitemap page which contains links to all the posts and pages of our website and through which the user can easily read your post by simply searching for it, then we call it HTML sitemap page for blogger.
So it is very easy to create which anyone can create by following some simple steps and creating this HTML sitemap page, your website will become user friendly for the user.
What is Benifits and Disadvantage of Sitemap page?
| Benefits of Having a Sitemap Page | Disadvantages of Having a Sitemap Page |
| Helps improve website navigation by providing an organized list of links to all important pages. | May clutter the website’s design if not integrated thoughtfully. |
| Enhances user experience, making it easier for visitors to find specific content quickly. | May not be necessary for small websites with straightforward navigation. |
| Assists search engines in crawling and indexing your site more effectively, potentially improving SEO. | Requires ongoing maintenance to keep it up to date as new content is added or old content is removed. |
| Can serve as a useful backup navigation option if the primary menu or navigation bar is not easily accessible. | If not well-structured, it can confuse visitors if there are too many links or if they are poorly categorized. |
| Can include additional information about each page, such as publication date or a brief description, which can be helpful to users. | Should not be relied upon as the sole means of navigation; other navigation elements should also be present. |
| Aids in troubleshooting broken links or missing pages on your site, helping you identify and fix issues promptly. | Requires proper organization and categorization to be truly useful; otherwise, it can become overwhelming. |
How to Create HTML Sitemap Page for Blogger
So friends, I am going to tell you how to create a page in HTML page for blogger website.
So for that you have to follow these steps given below, so let us know.
Step 1:- Go to The Blogger Dashboard
Step 2:- Now go to “page section” and click on the “New page”.
Step 3:- After Now click on the left side pencil icon and select html viewer.
Step 4:- Now copy below all Code Of Html Sitemap Page and paste in blogger page.
Copy Html Sitemap Page Code
<style>
#bp_toc {
color: #757;
margin: auto;
padding: ;
border: 1px solid #6E1907;
float: left;
width: 100%;
}
span.toc-note {
display: none;
}
#bp_toc tr:nth-child(2n) {
background: #FBBF02;
}
td.toc-entry-col1 a {
font-weight: bold;
font-size: 14px;
}
.toc-header-col1,
.toc-header-col2,
.toc-header-col3 {
background:#FA2A05;
}
.toc-header-col1 {
padding: 10px;
width: 250px;
text-align: center;
}
.toc-header-col2 {
padding: 10px;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
width: 125px;
}
.toc-header-col1 a:link,
.toc-header-col1 a:visited,
.toc-header-col2 a:link,
.toc-header-col2 a:visited,
.toc-header-col3 a:link,
.toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #F7F3F2;
font-weight: 700;
letter-spacing: 0.5px;
}
.toc-header-col1 a:hover,
.toc-header-col2 a:hover,
.toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1,
.toc-entry-col2,
.toc-entry-col3 {
padding: 5px;
padding-left: 5px;
font-size: 12px;
}
.toc-entry-col1 a,
.toc-entry-col2 a,
.toc-entry-col3 a {
color: #0E0807;
font-size: 13px;
text-decoration: none
}
.toc-entry-col1 a:hover,
.toc-entry-col2 a:hover,
.toc-entry-col3 a:hover {
text-decoration:underline;
}
#bp_toc table {
width: 100%;
margin: auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
min-width: 1em;
min-height: 3em;
float: left;
border-right: 1px solid #fff;
text-align: center;
padding: 0px 11px 1px 6px;
margin-right: 15px;
}
td.toc-entry-col2 {
text-align: center;
}
</style>
<div id="bp_toc">
</div>
<script src='http://mybloggerlab.com/js/
sitemap.js' type="text/javascript"></script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
Step 5:- After Paste all code & publish the page.
Step 6:- Checkout your html sitemap page and you will show all post pages link.
So friends, in this way you will create HTML sitemap page in your blogger and website, just follow what I have told you in the steps.
- How to Remove ?m=1 from URL in Blogger
- How To Add Code Box In Blogger Post
- How To Remove Date From Blogger Post URL [[2023]]
- How To Add Autoplay YouTube Videos on Blogger Article
Conclusion
So friends, if you have learned something from this How to Create HTML Sitemap Page for Blogger post, then you must tell us by commenting.
and if you are facing any problem then you can comment to us, then you will get the reply. Will go with the solution to your problem
And to see similar posts, you can follow Mind Set Blogging for mindsetblogging4u.com website.